I. Thêm tiện ích bài viết xem nhiều - Popular pots cho blogspot
Phần thứ nhất chủ yếu dành cho các bạn newbie nên ai đã biết cách thêm tiện ích bài viết xem nhiều này rồi có thể bỏ qua cho đỡ tốn thời gian.Bước 1: Vào Bố cục
Bước 2: Chọn Thêm tiện ích (thường thêm ở Sidebar).
Bước 3: Ở Tab Cơ bản các bạn kéo xuống đến dòng Bài đăng phổ biến.
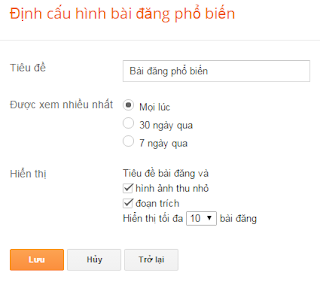
Bước 4: Click dấu cộng để cài đặt tiện ích.
- Có các lựa chọn như sau:
+ Tùy chỉnh bài viết được xem trong 7 ngày (Tuần) - 30 ngày (Tháng) - Mọi lúc (Năm).
+ Tùy chỉnh hiển thị hình ảnh thu nhỏ (tích vào nếu muốn hiển thị) - Đoạn trích ngắn (tích vào nếu muốn hiển thị).
Bước 5: Ấn Lưu để hoàn thành.
Xem thêm: Blog của bạn có thân thiện trên di động?
II. Tùy chỉnh kích cỡ ảnh hiển thị trong tiện ích.
Phần thứ 2 mình chắc chắn rằng cũng chỉ có một số bạn thực sự am hiểu thì mới có thể tùy chỉnh được widget popular post vì nó liên quan đến html và một chút kiến thức về blogspot.Bước 1: Để tùy chỉnh thì đầu tiên bạn phải thêm tiện ích trước.
Bước 2: Phải tích vào phần hiển thị hình ảnh khi cài đặt tiện ích.
Bước 3: Vào Mẫu > Chỉnh sửa HTML tìm đến tiện ích Popular post (hình dưới)
Bước 4: Chú ý đến đoạn code mở đầu bằng <b:loop vì chỉnh sửa chỉ nằm trong phần này.
Bước 5: Thu gọn phần <b:loop ... ></b:loop> và thay thế bằng đoạn HTML sau
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='!data:showThumbnails'>
<b:if cond='!data:showSnippets'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<!-- (3) Show only thumbnails or (4) Snippets and thumbnails. -->
<div expr:class='data:showSnippets ? "item-content" : "item-thumbnail-only"'>
<b:if cond='data:post.featuredImage.isResizable or data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<b:with value='data:post.featuredImage.isResizable ? resizeImage(data:post.featuredImage, 300, "2:1") : data:post.thumbnail' var='image'>
<img alt='' border='0' expr:src='data:image'/>
</b:with>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<b:if cond='data:showSnippets'>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
</div>
<div style='clear: both;'/>
</b:if>
</li>
</b:loop>
- Số 300: là kích cỡ ngang của hình ảnh.
- Số 2:1: là tỉ lệ ảnh. VD ở đoạn trên chiều ngang là 300 với tỉ lệ 2:1 thì => chiều cao sẽ là 150px. Còn nếu kích cỡ ảnh là 3:1 thì chiều cao sẽ là 100px.
Bước 7: Sau khi chỉnh xong các bạn Lưu lại để kiểm tra.
III. Tùy chỉnh số lượng kí tự của đoạn trích
Bước 1: Vào Mẫu > Chỉnh sửa HTMLBước 2: Chèn code sau vào trên </body>
<script type='text/javascript'>
//<![CDATA[
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,69);
var j=txt.lastIndexOf(' ');
if(j>69)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
//]]>
</script>
Bước 3: Lưu Mẫu và kiểm tra.
Updating.....




No comments